project description:
In this project we were to design an illuminated letter based on the visual language of three different artists of our choosing. The objective was to embrace and react to the artist's style and create an illuminated letter based on these reactions. We chose a key image for each artist, and were to use the same color palette in our final illuminated letter. The final was comprised of our key image, illuminated letter, and illuminated letter within text mounted on boards, one per artist.
project overview:
Though this project was slightly rushed and motivation was at a low due to Thanksgiving Break, I thoroughly enjoyed this project. I found the initial sketches and the process to not only be helpful, but also very freeing. There were few guidelines aside from the color palette, so I loved the creative freedom of the project. The most difficult part of this project for me was creating a letter for graffiti-god, Banksy. Though I find graffiti very interesting, when comparing his style to the other artists I chose, I found it to be more challenging and found myself less motivated to work on his illuminated letter. The easiest part of this project for me was the initial sketching. I feel as though without constraints, it was easier for me to come up with the number of sketches needed, and I had a wider variety of concepts. It did become more difficult however, when it came time to translate these sketches to digital files. Overall, this project was a nice way to close the semester, as it was not overly laborious and it was a nice combination of typography and graphics. I also think the final presentation of our letters was clean and efficient, as well as aesthetically pleasing.
finals:
my final artists are as follows:
1. cedric rivrain
2. banksy
3. wes anderson
12.16.2010
IT'S ALL OVER.
breathing a giant sigh of relief as i sit on the couch outside of the print lab in the a&d building.
don't get me wrong, i've loved working on all of the projects and feel as though i've both learned a lot and refined my sense of design in both classes, but it will feel soooo nice to laze around in my apartment doing whatever i choose for five. entire. weeks.
this semester has definitely given me some things to think about, and i've realized i absolutely need to fix some things in order to further excel in my design classes, SO! resolution for spring 2011? BETTER AND MORE EXTENSIVE PROCESS. i don't feel as though i was awful in process, but i definitely think that improving my process and better managing my time will lead to more successful solutions in my design classes, and even in my other classes too.
anyhow, i hope you all have a splendid five weeks of vacation spending it however you choose.
stay tuned, as i will post my finals in both classes on my behance shortly!
don't get me wrong, i've loved working on all of the projects and feel as though i've both learned a lot and refined my sense of design in both classes, but it will feel soooo nice to laze around in my apartment doing whatever i choose for five. entire. weeks.
this semester has definitely given me some things to think about, and i've realized i absolutely need to fix some things in order to further excel in my design classes, SO! resolution for spring 2011? BETTER AND MORE EXTENSIVE PROCESS. i don't feel as though i was awful in process, but i definitely think that improving my process and better managing my time will lead to more successful solutions in my design classes, and even in my other classes too.
anyhow, i hope you all have a splendid five weeks of vacation spending it however you choose.
stay tuned, as i will post my finals in both classes on my behance shortly!
11.29.2010
beautiful posters.
these band posters are by kevin tong, and are beyond stunning.
they are all hand-drawn before being scanned in for some editing work.
some great inspiration, as everything is working, from the colors to the textures, to the composition.
enjoy some more HERE.
they are all hand-drawn before being scanned in for some editing work.
some great inspiration, as everything is working, from the colors to the textures, to the composition.
enjoy some more HERE.
fancy artists and their colors.
banksy
- Stenciled, charged, street, grungy, haphazard, layered, playful, political, social, site-specific, witty, high-contrast
- Poppy, quirky, bright, colorful, linear, illustrative, childish, sophisticated, detailed, interesting, cartoony, patterned
11.21.2010
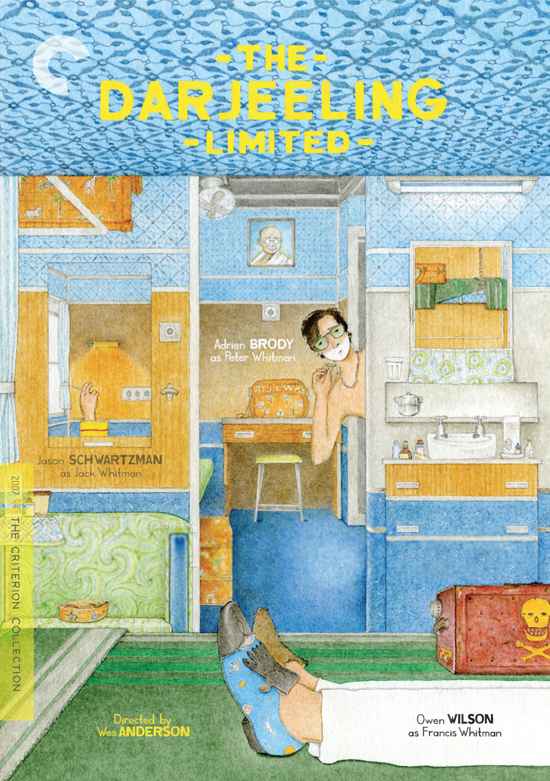
dvd packaging inspiration
final 3 designers/artists
1. cedric rivrain
I chose Cedric Rivrain because I love how he seamlessly transitions from line and contour drawings to fleshier illustrations, all within the same work. In addition, I think his work is extremely delicate and elegant. Rivrain is a French artist whose portfolio includes fashion design and traditional art, though he is best known for his exquisite fashion illustrations of runway models. Rivrain has also worked with many major fashion houses designing look books for them, and has collaborated with a few designers, creating ready-to-wear pieces.
2. wes anderson
I chose Wes Anderson because of his quirky sense of humor, and intent attention to detail that makes his films and illustrations so intriguing. Anderson is a film director, best known for his Academy Award nominated film, The Royal Tenenbaums. His films are specific in terms of color use, theme, cinematography, soundtrack, and use of dry humor. He is also considered an auteur, as he is involved in almost every aspect of his films' production. One little known fact about Anderson is that he is also a talented illustrator. The packaging and/or booklet for Anderson's films often feature his illustrations and illustrated storyboards for the film.
3. banksy
I chose Banksy because of his art's confrontation with social issues, and the level of difficulty and planning associated with his large-scale graffiti works. Banksy is an anonymous graffiti artist, located in the UK, though his works have been seen all over the world. Banksy uses stencils and often uses his work to call attention to greater social issues within communities and the world. Banksey is also known to play on the perspective and edges of the item on which he is stenciling. Examples of this include trapdoors and shadowing of figures so they appear three-dimensional.
I chose Cedric Rivrain because I love how he seamlessly transitions from line and contour drawings to fleshier illustrations, all within the same work. In addition, I think his work is extremely delicate and elegant. Rivrain is a French artist whose portfolio includes fashion design and traditional art, though he is best known for his exquisite fashion illustrations of runway models. Rivrain has also worked with many major fashion houses designing look books for them, and has collaborated with a few designers, creating ready-to-wear pieces.
2. wes anderson
I chose Wes Anderson because of his quirky sense of humor, and intent attention to detail that makes his films and illustrations so intriguing. Anderson is a film director, best known for his Academy Award nominated film, The Royal Tenenbaums. His films are specific in terms of color use, theme, cinematography, soundtrack, and use of dry humor. He is also considered an auteur, as he is involved in almost every aspect of his films' production. One little known fact about Anderson is that he is also a talented illustrator. The packaging and/or booklet for Anderson's films often feature his illustrations and illustrated storyboards for the film.
3. banksy
I chose Banksy because of his art's confrontation with social issues, and the level of difficulty and planning associated with his large-scale graffiti works. Banksy is an anonymous graffiti artist, located in the UK, though his works have been seen all over the world. Banksy uses stencils and often uses his work to call attention to greater social issues within communities and the world. Banksey is also known to play on the perspective and edges of the item on which he is stenciling. Examples of this include trapdoors and shadowing of figures so they appear three-dimensional.
11.20.2010
type/image based music video
i love this typograhy-based video for cee lo's new song.
the transitions are nice, and though there aren't any special effects, i think the simplicity of the text appearing with the words and the emphasis on other words creates a clean and interesting video.
enjoy, and prepare to have this stuck in your head for weeks.
the transitions are nice, and though there aren't any special effects, i think the simplicity of the text appearing with the words and the emphasis on other words creates a clean and interesting video.
enjoy, and prepare to have this stuck in your head for weeks.
11.17.2010
the illuminated letter
An illumination is an embellishment or additional decoration that enhances and draws attention to information on a page. Originally, illuminations were ordered by Kings and religious leaders to add interest and importance to manuscripts, religious texts, and important documents. In the Middle Ages, monks were the only people that created these illuminations, so illuminated texts were rare and expensive. Owning an illuminated text represented wealth and power as well as importance. As the middle class grew wealthier, scribes were added to the exclusive group that were allowed to create illuminated letters. The illuminated letter has undergone transformations throughout the ages, and is still used today in publications, representing both modern styles and styles that look back to those of the Middle Ages. Below are the various styles and characteristics of illuminated letters.
Celtic: From the early Middle Ages; features bright colors, birds and animals, rubrication (a shadow effect), and oftentimes, red dots surrounding the illuminated letter.
Historical example: The Book of Kells
Romanesque: Features a large illuminated letter, often with a painting inside, strange animals
Gothic: Smaller caps than before, more realistic paintings, borders and letters are decorated with flowers and vines
Renaissance: Printing press is optimized, the illuminations become the only hand-drawn objects in texts
Celtic: From the early Middle Ages; features bright colors, birds and animals, rubrication (a shadow effect), and oftentimes, red dots surrounding the illuminated letter.
Historical example: The Book of Kells
Romanesque: Features a large illuminated letter, often with a painting inside, strange animals
Gothic: Smaller caps than before, more realistic paintings, borders and letters are decorated with flowers and vines
Renaissance: Printing press is optimized, the illuminations become the only hand-drawn objects in texts
More examples:
11.11.2010
six influential artists/designers
1. Kehinde Wiley (painter)
2. Cedric Rivrain (illustrator)
2. Cedric Rivrain (illustrator)
3. Dane Shitagi (photographer)
4. Charlie Engman (photographer)
5. Wes Anderson (writer/director)
6. Banksy
11.08.2010
11.04.2010
11.02.2010
final infographic posters!
though i'm loving this couple day break, i'm going to miss working on these posters!
i may be alone in saying this, but i really enjoyed working on these, especially toward the end.
not to mention, the process book was a lot more fun for me this time since i didn't wait until the last minute. :)
[even though copy co. had to go and bind it incorrectly THREE times, typical. definitely going to experiment with new ways to bind for the last project..]
anyways, i'm looking forward to the packaging project, as i think it will be really interesting and one of my favorite projects from my high school design class was creating CD packaging.
anyways, here are my final posters, and enjoy this temporary slowing-down of homework!
i may be alone in saying this, but i really enjoyed working on these, especially toward the end.
not to mention, the process book was a lot more fun for me this time since i didn't wait until the last minute. :)
[even though copy co. had to go and bind it incorrectly THREE times, typical. definitely going to experiment with new ways to bind for the last project..]
anyways, i'm looking forward to the packaging project, as i think it will be really interesting and one of my favorite projects from my high school design class was creating CD packaging.
anyways, here are my final posters, and enjoy this temporary slowing-down of homework!
typographic-based
[i don't know why this didn't crop off the bars at the bottom, so just ignore it..]
image-based
11.01.2010
typography in motion
firstly, what a hectic week it was. woof.
however hectic, starting motion typography was pretty exciting. i enjoy learning how to do new things and use new programs, so learning after effects was both interesting and a new kind of challenge. i still don't think i'm quite optimizing the entire potential of the program, but considering we had only a crash course, i don't think it's too bad!
i just uploaded my animatics and initial piece (before refinements) to vimeo, and a refined and final version will be up at the end of the week! a little worried for the final due on wednesday, but i think with some refinements, it won't end up half bad. check 'em out, and be kind. i'm not fully grasping concepts, transitions, and ways the type can interact, quite yet.
THIS IS STILL A HOT MESS, YOU HAVE BEEN WARNED.
weather in motion animatics from emily austin on Vimeo.
weather in motion from emily austin on Vimeo.
ps! just uploaded the icons project and our infographics project onto my behance. if ya like it, like it.
however hectic, starting motion typography was pretty exciting. i enjoy learning how to do new things and use new programs, so learning after effects was both interesting and a new kind of challenge. i still don't think i'm quite optimizing the entire potential of the program, but considering we had only a crash course, i don't think it's too bad!
i just uploaded my animatics and initial piece (before refinements) to vimeo, and a refined and final version will be up at the end of the week! a little worried for the final due on wednesday, but i think with some refinements, it won't end up half bad. check 'em out, and be kind. i'm not fully grasping concepts, transitions, and ways the type can interact, quite yet.
THIS IS STILL A HOT MESS, YOU HAVE BEEN WARNED.
weather in motion animatics from emily austin on Vimeo.
weather in motion from emily austin on Vimeo.
ps! just uploaded the icons project and our infographics project onto my behance. if ya like it, like it.
10.27.2010
PROJECTDUESOSOONWHAT?!
interesting infographics i came across today.
i particularly like chad hagen's work, solely because it represents absolutely nothing, but looks so gorgeous doing it.
also in love with this recently graduated parisian student's work.
stunning, and all handmade rather than using photoshop!
not to mention, the author of the blog points out how much he respects and likes to see a well-done book in a student's portfolio.
here's to making this process book exponentially better than the last!
(and to live bon iver..)
i particularly like chad hagen's work, solely because it represents absolutely nothing, but looks so gorgeous doing it.
also in love with this recently graduated parisian student's work.
stunning, and all handmade rather than using photoshop!
not to mention, the author of the blog points out how much he respects and likes to see a well-done book in a student's portfolio.
here's to making this process book exponentially better than the last!
(and to live bon iver..)
10.25.2010
10.12.2010
typeface: the film
a little late on the draw, but hey. here are my thoughts on the film "typeface" that we watched a couple of weeks ago in type.
though the film was super depressing to me, i have a new found love for wood type and letterpress. the designs and texture within the wood is so beautifully translated to paper, i definitely agree with one of the people interviewed that said it's possible to recreate using filters, but nothing compares to the original. even though the film was super depressing in regards to how wood type and letterpress is viewed and used today, i have to say, i still have an interest in pursuing taking a letterpress class and really learning how to create some beautiful pieces using wood type.
though the film was super depressing to me, i have a new found love for wood type and letterpress. the designs and texture within the wood is so beautifully translated to paper, i definitely agree with one of the people interviewed that said it's possible to recreate using filters, but nothing compares to the original. even though the film was super depressing in regards to how wood type and letterpress is viewed and used today, i have to say, i still have an interest in pursuing taking a letterpress class and really learning how to create some beautiful pieces using wood type.
10.07.2010
HOLY MOLY, TAKE MY POLL-Y!
My poll is to the right on the sidebar. Just wanting to get your guys' input on cursing/curse words. How scandoscious!
PS. there are four polls total, some of them are quite far away from the others, I don't know why that happened. So make sure you answer four questions!
PS. there are four polls total, some of them are quite far away from the others, I don't know why that happened. So make sure you answer four questions!
10.04.2010
clarendon & robert besley
In typography, a slab serif (also called mechanistic, square serif or Egyptian) typeface is a type of serif typeface characterized by thick, block-like serifs. Serif terminals may be either blunt and angular (Rockwell), or rounded (Courier). Slab serif typefaces generally have no bracket (feature connecting the strokes to the serifs). Some consider slab serifs to be a subset of modern serif typefaces. Because of their bold appearance, they are most commonly used in large headlines and advertisements but are seldom used in body text. The exception is those that are monospaced, because of their usage in typewriters, but that is declining as electronic publishing becomes more common. As printed material began to branch out from the familiar realm of books, new typefaces were needed for use in advertising, posters, and flyers. Slab serif printing type was first commercially introduced by Vincent Figgins under the name Antique, with copies of specimen dated 1815 and 1817.[1] There are three subgroups of slab serif typefaces: Clarendon model: Clarendon typefaces, unlike other slab serifs, actually have some bracketing and some contrast in size in the actual serif. Examples include Clarendon and Egyptienne. The name Clarendon is now often used as a generic term for all bracketed slab-serif typefaces. Neo-grotesque model: The most common slab serif typefaces, Neo-grotesque have no bracketing and evenly weighted stems and serifs. The letterforms are similar to neo-grotesque or realist sans-serif fonts. Examples include Rockwell and Memphis. Italienne model: In the Italienne model, the serifs are even heavier than the stems, forging a dramatic, attention-drawing effect. Some Italienne slab serifs, such as Playbill, have a characteristic Western appearance, likely as a result of their frequent use in western-era posters. Typewriter typefaces: Typewriter slab serif typefaces are named for their use in strike-on typewriting. These faces originated in monospaced format with fixed-width, meaning that every character takes up exactly the same amount of horizontal space. This feature is necessitated by the nature of the typewriter apparatus. Examples include Courier and Courier New (both Neo-grotesque model) and Prestige Elite (Clarendon model). Clarendon is an English slab-serif typeface that was created in England by Robert Besley for the Fann Street Foundry in 1845. Due to its popularity, Besley registered the typeface under Britain's Ornamental Designs Act of 1842. The patent expired three years later, and other foundries were quick to copy it. The reason it was so widely copied is simple ó it was extremely useful. It provided the attention-getting boldness to highlight a word or phrase, yet at the same time was compact and easier to read than the fat faces and antiques of the period. It wasn't until sixty years later that the concept of a typeface family of different weights was developed with DeVinne and Cheltenham. Until then, Clarendon served as everyone’s all-purpose bold face. It can be used for ads, flyers, headers or even short text. Don't leave home without it. Clarendon is considered the first registered typeface, with the original matrices and punches remaining at Stephenson Blake and later residing at the Type Museum, London. Clarendon is considered the first to design a ‘related bold’ for emphasizing text. They were marketed by Stephenson Blake as Consort, though some additional weights (a bold and italics) were cut in the 1950s. It was named after the Clarendon Press in Oxford. The typeface was reworked by the Monotype foundry in 1935. It was revised by Hermann Eidenbenz in 1953. It has heavy, slab serifs and ball terminals on the arms of some letters. This stocky, functional, Victorian face can be seen in early advertisements as well as in dictionary entries. The font was used extensively by the government of the German Empire for proclamations during World War I, and was also common in wanted posters of the American Old West. Clarendon was used by the United States National Park Service on traffic signs, but has been replaced by NPS Rawlinson Roadway. In 2008, the typeface was utilized extensively by the Ruby Tuesday restaurant chain in the re-launch of their corporate identity. Clarendon can also be seen in the logotypes of corporations such as Sony, Pitchfork Media, and Wells Fargo. Many variations of the typeface, including the popular French Clarendon, appeared in the second half of the nineteenth century. Today most major foundries have their own digital version of Clarendon with dozens (if not hundreds) of other fonts influenced by the Clarendon style: Red Rooster’s Consort, PSY/OPS’ Oxtail, Adobe’s Rosewood, URW++’s Volta, Canada Type’s Clarendon Text, Parkinson’s Sutro, Font Bureau’s Belizio and Giza, to name a few.
History of the world.
January 29 – The Raven by Edgar Allan Poe is published for the first time (New York Evening Mirror).
July 4 – Near Concord, Massachusetts, Henry David Thoreau embarks on a 2-year experiment in simple living at Walden Pond
Biography
Robert Besley was born in England in 1794. Besley joined the Fann Street Foundry in 1838. The Fann Street Foundry was also home of typographer William Thorowgood, creator of Grotesque. When Besley created Clarendon he had it patented, as England just passed a bill allowing that. The typeface became so popular, though, that the copyright was soon broken by people creating knock-offs. Still known as the first Registered typeface. Besley also created a typeface he named after himself, Besley, as it was popular to do so in the time. He then went on to become the Lord Mayor of London in 1869. Besley died shortly there after in 1876.
Bibliography:
Faden, Alissa. "Font Facts." Princeton Architectural Press. Web. 03 Oct. 2010. <http://www.papress.com/t>.
Haralambous, Yannis, and P. Scott. Horne. Fonts & Encodings. Beijing: O'Reilly, 2007. Print.
Lawson, Alexander S. Anatomy of a Typeface. Boston: Godine, 1990. Print.
9.28.2010
typography blog: four
Font Classifications
_ Old Style: characterized by a diagonal stress (the thinnest parts of letters are at an angle rather than at the top and bottom), subtle differences between thick and thin lines (low line contrast), and excellent readability
_ Old Style: characterized by a diagonal stress (the thinnest parts of letters are at an angle rather than at the top and bottom), subtle differences between thick and thin lines (low line contrast), and excellent readability
- Garamond, Janson, Bembo, Palatino, Goudy Old Style
- Baskerville, Times New Roman, Cambria, Georgia, Bookman
- Bodoni, Walbaum, Didot, Computer Modern, Vertrina
- Clarendon, Rockwell, Courier, Egyptienne, Playbill
- Gill Sans, Helvetica, Futura, Arial, Tahoma
- Kuenstler Script, Snell Roundhand, Brush Script, Kaufmann, Mistral
- Airam, Albert Betenbuch, Amador, Anasdair, Archangel Body
My font: Clarendon
_ Serif
_ Robert Besley
_ 1845
_ Slab-serif
_ Black, Bold, Bold Condensed, Condensed, Extra Bold, Heavy, Light, Medium, Regular, Roman
_ Robert Besley
_ 1845
_ Slab-serif
_ Black, Bold, Bold Condensed, Condensed, Extra Bold, Heavy, Light, Medium, Regular, Roman
9.27.2010
now for a post from negative nancy!
the image is by dan perjovschi. i love his work, check out his website.
and if you reaaaaally like him, his work is currently on display in the central court of the sma.
9.23.2010
9.15.2010
couldn't help but to think of this during the class critique today.
yet another distraction in the form of typography layouts.
warning: the "randomize" button does not always make aesthetically pleasing designs. woof.
and finally, typography and vis-com, combined into one dope line drawing! that fox is lacking tail, my friend.
9.07.2010
typography blog: three
adrian frutiger: Adrian Frutiger is a type-designer from Switzerland. He began his career as a printer’s apprentice near Interlaken and later moved to Zurich where he studied at the Zurich School of Arts and Crafts. Upon completing his education in Switzerland, Frutiger moved to Paris where he began working at the Deberny and Peignot typefoundry. While moving classic typefaces used with traditional printing methods to newer phototypesetting technologies as part of his work, Frutiger began to design his own typefaces. These typefaces became very significant in the typography world and led to Frutiger producing several books. His typefaces were so influential that they are still readily available from foundries around the world. A few of Frutiger’s most well known typefaces include Vectora and Serifa. But his first commercial typeface was President, a set of titling capital letters with small, bracketed serifs. Later Frutiger developed his most popular typeface, Univers. Upon seeing this typeface, the public transport authority of Paris asked Frutiger to redesign their metro signage. The font was a variation of Univers which was later released to the public under the name Frutiger. In addition to more projects from various companys and foundries, Frutiger has won several awards and was recently inducted into the European Design Hall of Fame.
univers is unique because it was the first typeface to be categorized by numbers. in addition, though the font family has varying widths, the @ is mark is not rescaled by width. the univers grid is a way of organizing the typeface by weight and width and position, reducing confusion.
8.29.2010
typography blog: two
in regards to alphabet variation...
- weight: Most typefaces contain bold and bold italic typestyles which are much heavier in stroke weight than the Roman. Many typefaces offer a broader range of weights in addition to Roman, including light and medium (or book) and in addition to bold, including semibold (or demibold), extrabold (or heavy), and black.
- width: Some typefaces include typestyles with character widths which are narrower than roman, called condensed, and wider, called extended. These typestyles generally include accompanying weight variations.
- style: A typeface usually includes several design variations called styles. The available number of typestyles, which varies among typefaces, is based on the following visual characteristics: character angle, character weight, and character width.
in regards to measuring type...
- point: Measurement used to measure height, such as the type size (height of the character) and the space between lines and paragraphs.
- pica: measure width, such as the width of a typeset column (length of line) or the space between columns. Picas are more convenient than inches because smaller spaces can be measured in whole units instead of fractions.
- x-height: the height of the main body of the lowercase letter (or the height of a lowercase x ), excluding its ascenders and descenders. The bigger the x-height is in relation to the cap height, the bigger the letters will look.
- cap height: The distance from the top of the capital letter to its bottom.
- leading: the amount of added vertical spacing between each line of type.
Points and picas are used to measure type, rather than inches and mm, because they are smaller increments so they can be more accurate.
There are 72 points in an inch.
There are 6 picas in an inch.
There are 12 points in a pica.
If a letter is set in 36 pts, it is about a half inch tall.
8.25.2010
foxy foxes.
came across this flickr gallery of some beautiful photos of foxes. i didn't realize they were such expressive animals, so it will be fun to attempt to capture their energy in my sketches. my favorite's gotta be "freddy on the porch".
http://www.flickr.com/photos/opal-in-the-rough/galleries/72157622301297387/
-----
and of course, fox sketching wouldn't be complete without a little fox-themed inspirational music.
http://www.flickr.com/photos/opal-in-the-rough/galleries/72157622301297387/
-----
and of course, fox sketching wouldn't be complete without a little fox-themed inspirational music.
8.24.2010
typography blog: one
grid: a pattern of regularly spaced horizontal and vertical lines
- designers use a grid to organize text and images in a rational, balanced, and visually appealing way. a grid allows information to be easily read by the viewer and creates a harmonious composition.
- a modular grid is a grid that creates negative space between the columns and rows, forming boxes or modules.
- margins: the negative spaces between the format edge and the content, which surround and define the live area where type and images will be arranged
- columns: vertical alignments of type that create horizontal divisions between the margins
- grid modules: individual units of space separated by regular intervals that, when repeated across the page format, create columns and rows
- flowlines: alignments that break the space into horizontal bands
- gutter: the blank space between two facing pages
hierarchy: any system of things ranked one above another
- typographic color: apparent blackness of a block text resulting from the combined effect of the relative thickness of the strokes of individual characters, their width and point size, and the line spacing used in setting the text
- one can achieve a clear hierarchy through spatial organization (grouping, aligning objects along an axis, singling one item out, etc), distributing material at intervals across the surface, scale, distance from other objects, and stroke weight.
Subscribe to:
Posts (Atom)